Frontend Mentor - Base Apparel coming soon page
7일 동안 하루에 하나씩 웹 사이트 랜딩 페이지를 만들어 봅시다.
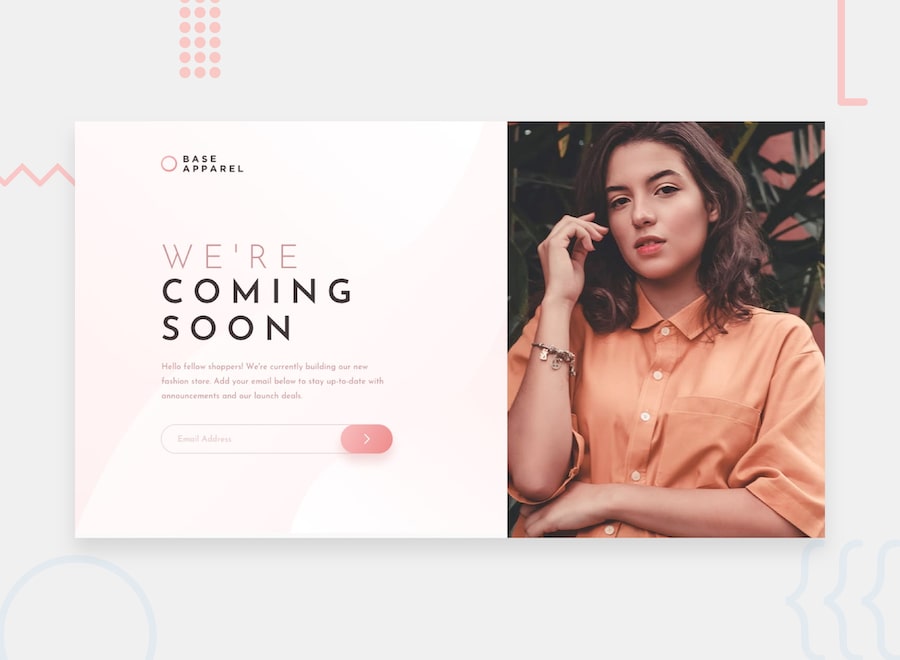
7일차 : Base Apparel coming soon page
이 프로젝트는 유튜버 Florin pop에 진행되었으며, Frontend Mentor 사이트에 있는 프로젝트들을 가지고 진행합니다.
프로젝트 따라하기
다음 링크를 따라가셔서 프로젝트에 필요한 이미지와 텍스트 그리고 가이드라인이 들어있는 파일을 다운로드 할 수 있습니다.
이 프로젝트는 유튜버 Florin pop에 의해서도 실시간으로 진행되었으니 같이 따라하셔도 좋습니다.
결과 프로젝트 실행 방법
다음 링크의 저장소로 가시면 완성된 결과 프로젝트의 파일을 확인 하실 수 있습니다.
저장소를 클론하여, 압축을 푼 다음, index.html 파일을 실행시켜 주세요.

Welcome! 👋
Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
To do this challenges, you need a basic understanding of HTML and CSS.
Where to find everything
Your task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design to work to.
The designs are in JPG static format. This will mean that you’ll need to use your best judgment for styles such as font-size, padding and margin. This should help train your eye to perceive differences in spacings and sizes.
If you would like the Sketch file in order to see sizes etc, it is available to download from the challenge page.
You will find all the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file, which contains the information you’ll need, such as color palette and fonts.
Building your project
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Initialize your project as a public repository on GitHub. This will make it easier to share your code with the community if you need some help. If you’re not sure how to do this, have a read through of this Try Git resource.
- Configure your repository to publish your code to a URL. This will also be useful if you need some help during a challenge as you can share the URL for your project with your repo URL. There are a number of ways to do this, but we recommend using ZEIT Now. We’ve got more information about deploying your project with ZEIT below.
- Look through the designs to start planning out how you’ll tackle the project. This step is crucial to help you think ahead for CSS classes that you could create to make reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you’re happy you’ve completed the area you’re working on.
- If you’d like to try making your project fully responsive, we’d recommend checking out Sizzy. It’s a great browser that makes it easy to view your site across multiple devices.
Deploying your project
As mentioned above, there are a number of ways to host your project for free. We recommend using ZEIT Now as it’s an amazing service and extremely simple to get set up with. If you’d like to use ZEIT, here are some steps to follow to get started:
- Sign up to ZEIT Now and go through the onboarding flow, ensuring your GitHub account is connected by using their ZEIT Now for GitHub integration.
- Connect your project to ZEIT Now from the “Create a new project” page, using the “New Project From GitHub” button and selecting the project you want to deploy.
- Once connected, every time you
git push, ZEIT Now will create a new deployment and the deployment URL will be shown on your ZEIT Dashboard. You will also receive an email for each deployment with the URL.
Sharing your solution
There are multiple places you can share your solution:
- Submit it on the platform so that other users will see your solution on the site. Other users will be able to give you feedback, which could help improve your code for the next project.
- Share your repository and live URL in the #finished-projects channel of the Slack community.
- Tweet @frontendmentor and mention @frontendmentor including the repo and live URLs in the tweet. We’d love to take a look at what you’ve built and help share it around.
Giving feedback
Feedback is always welcome, so if you have any to give on this challenge please email hi[at]frontendmentor[dot]io.
This challenge is completely free. Please share it with anyone who will find it useful for practice.
Have fun building! 🚀

Leave a comment